Ключ API Google Cloud является важным элементом для работы с услугами и инструментами Google. Он используется для идентификации приложения, сервиса или пользователя при доступе к различным сервисам и ресурсам Google Cloud через API. Ключи API интеграции важны для управления и мониторинга взаимодействия вашего приложения или сервиса с различными сервисами и ресурсами Google Cloud. Получить ключ API достаточно просто, но чтобы не потеряться во множестве настроек, мы создали для вас пошаговую инструкцию с визуальным сопровождением в виде скриншотов.
Инструкция: как создать ключ API в Google Cloud Console.
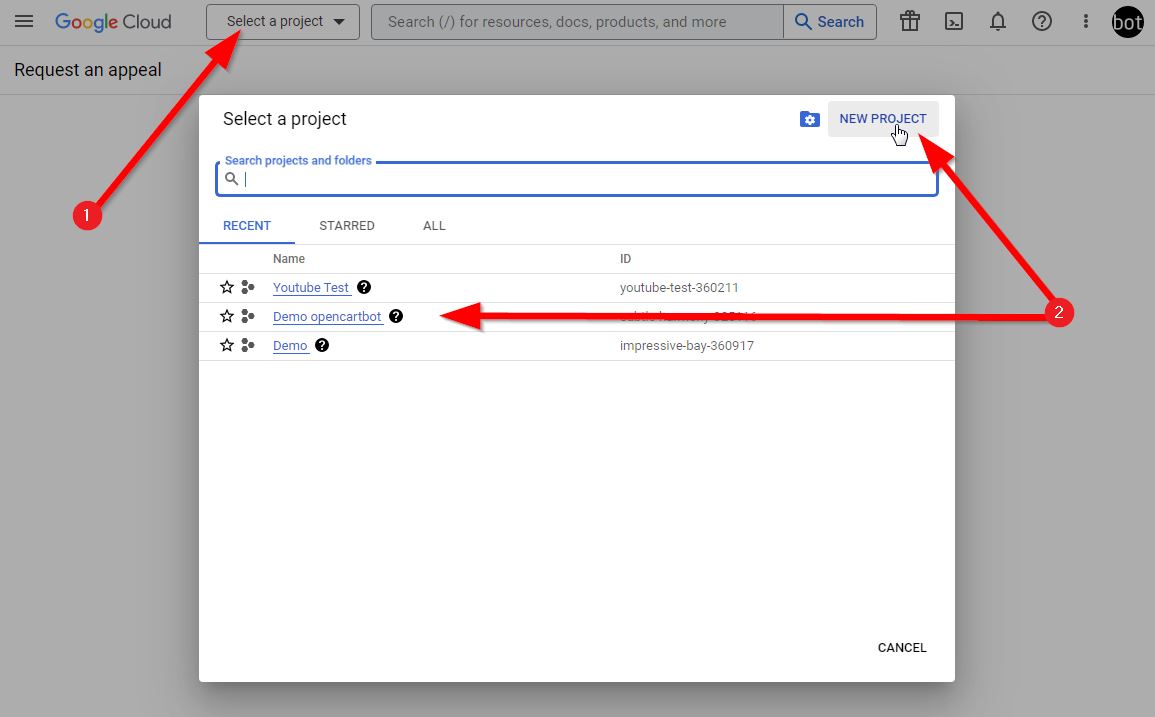
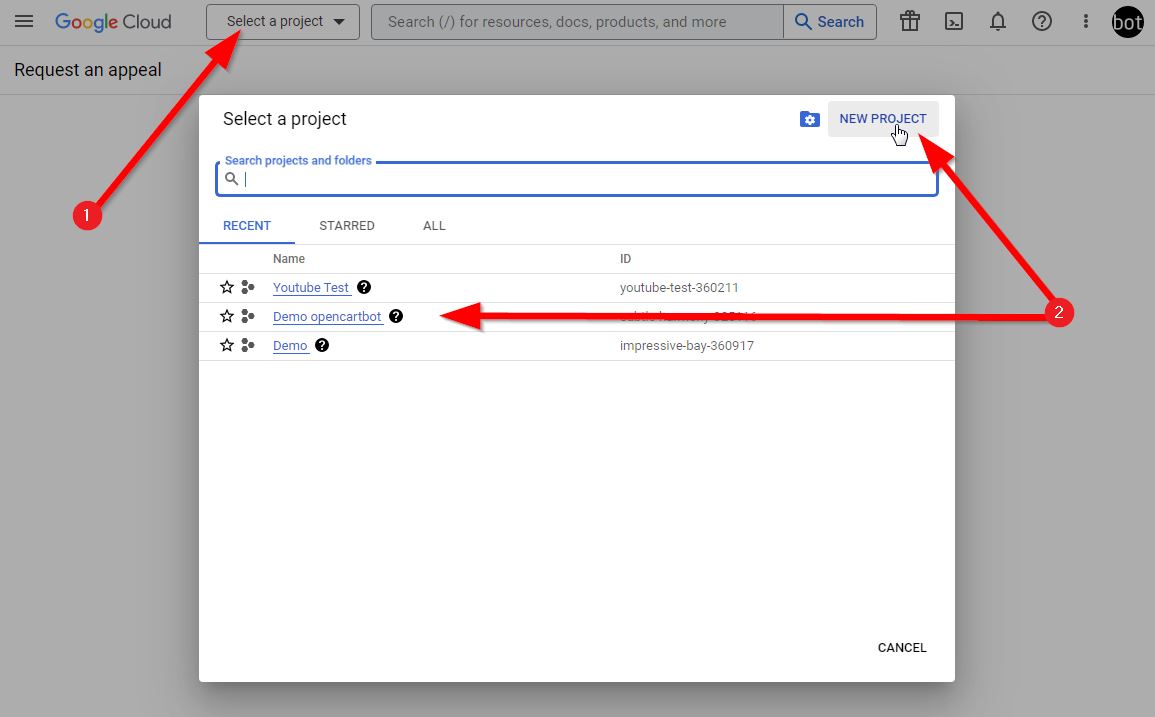
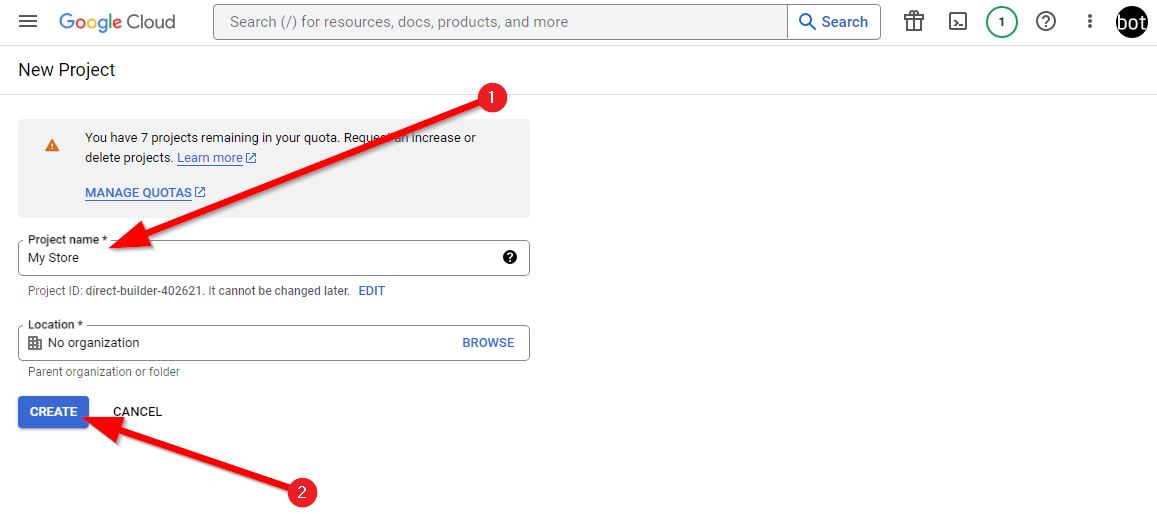
1. Открыть Google Cloud Console, выбрать существующий или создать новый проект

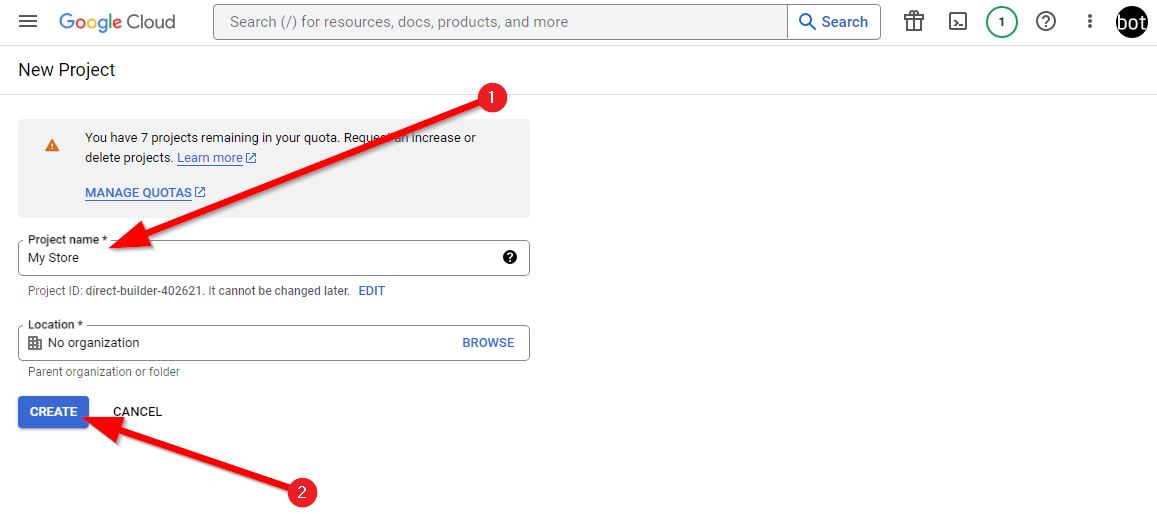
2. Для создания проекта введите его название (например, название сайта). В поле Location можно оставить "No organization", если у вас нет Компании в Google.

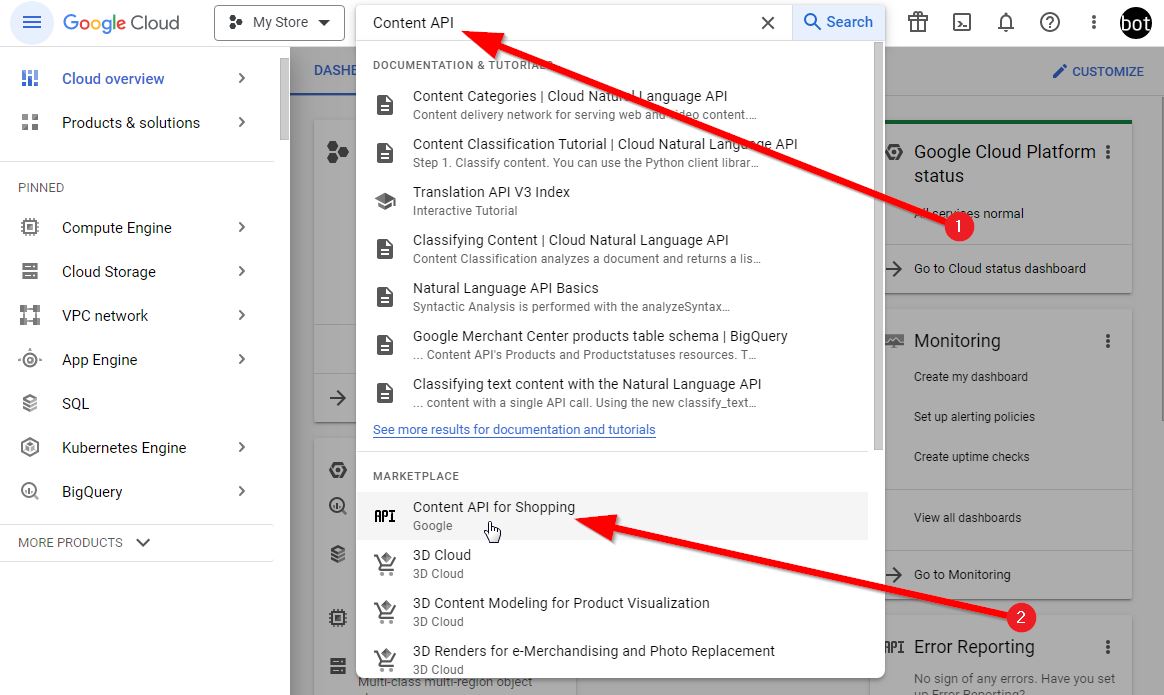
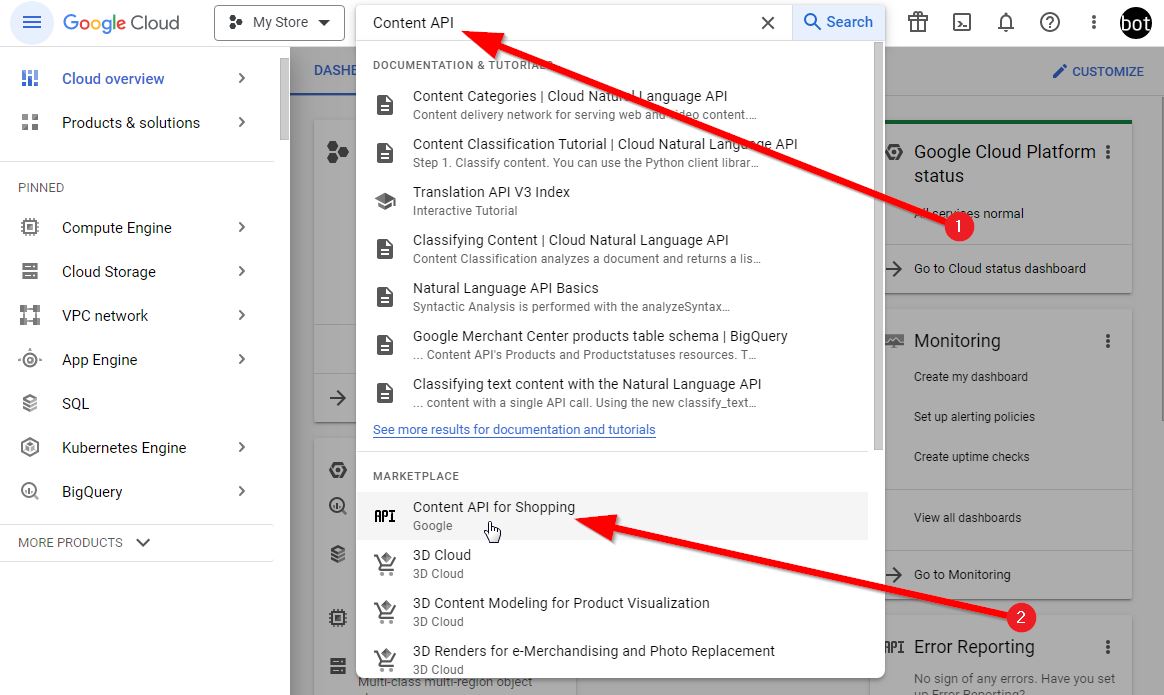
3. После того как выбрали проект переходим к поиску нужного нам API, в поисковом поле вводим название API и в выпадающем списке выбираем его. Вот некоторые из API, которые вам могут потребоваться для той или иной задачи: Content API for Shopping, Google Sheets API, Google Drive API, Maps JavaScript API, Web Search Indexing API.

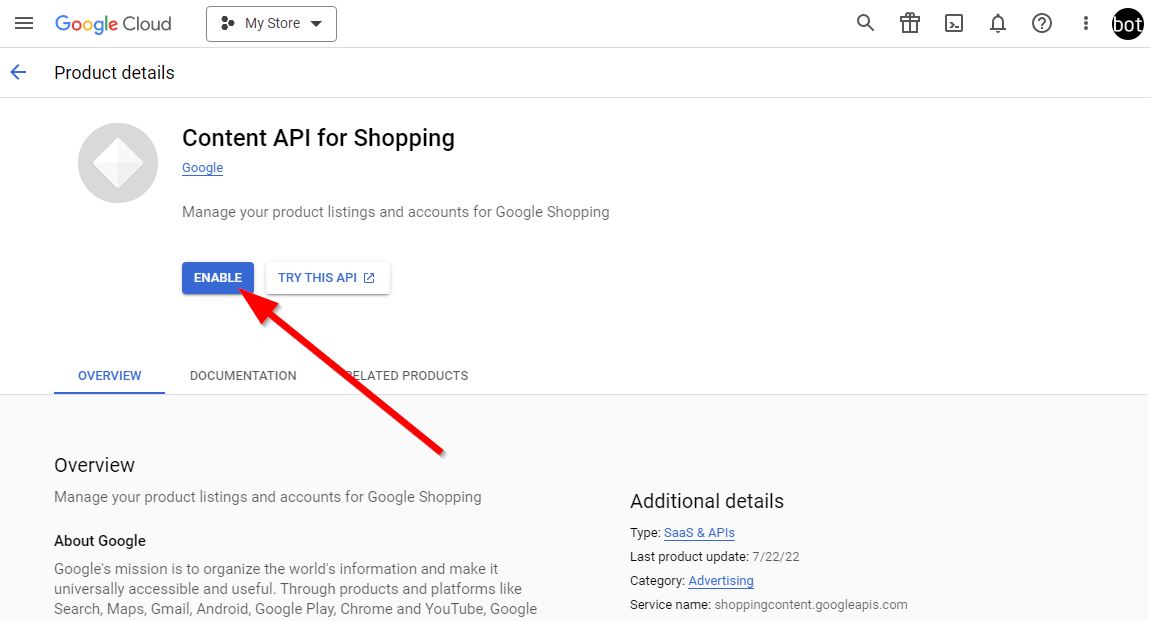
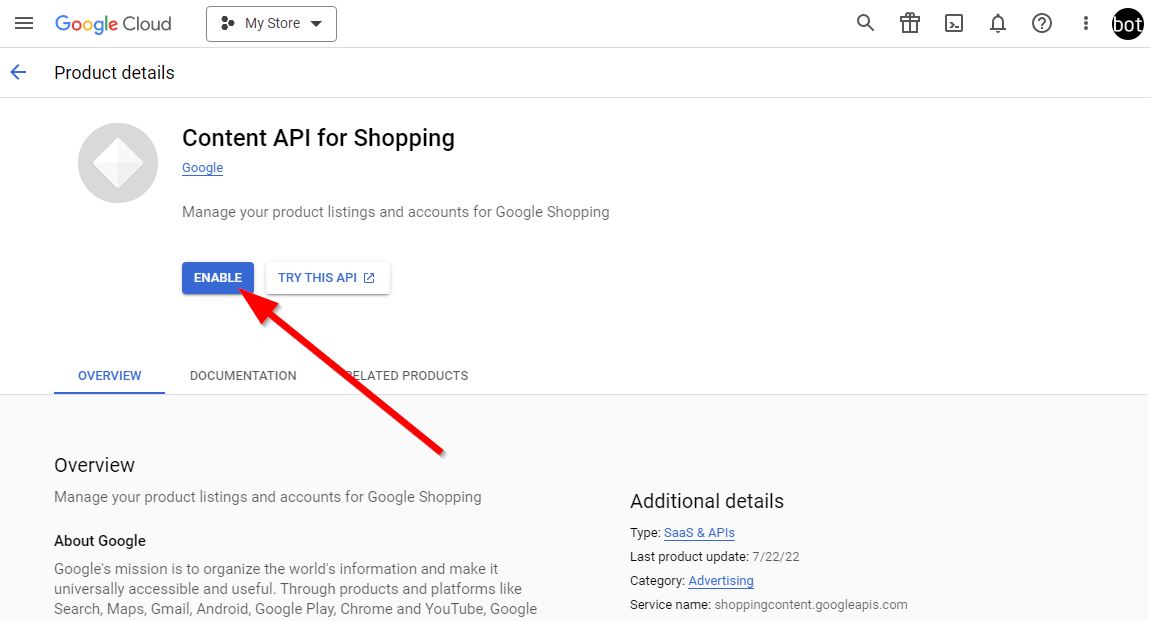
4. Нажимаем кнопку Включить (Enable)

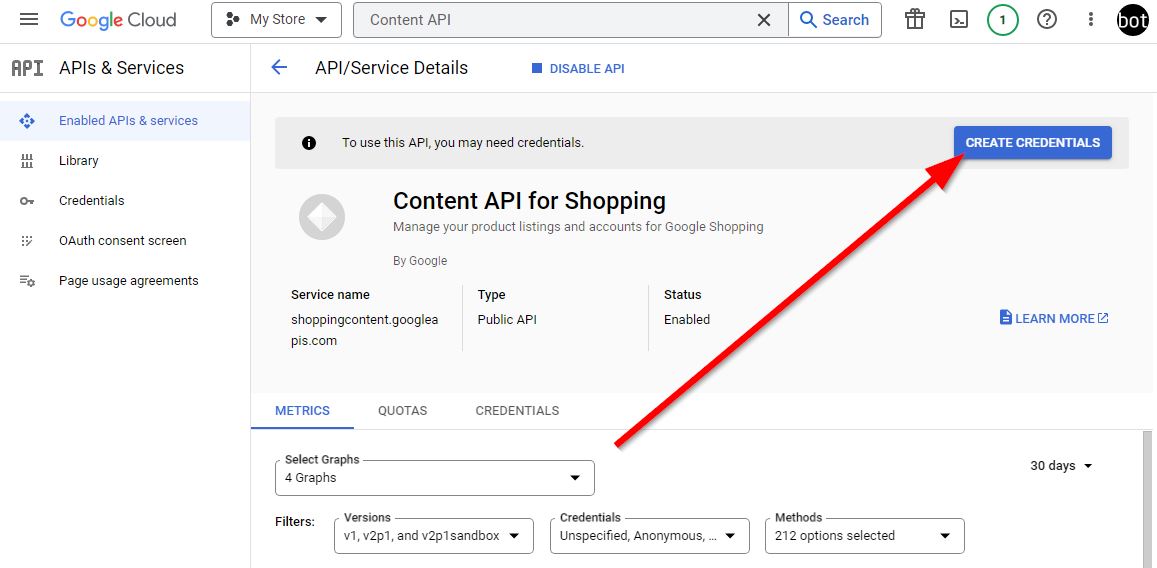
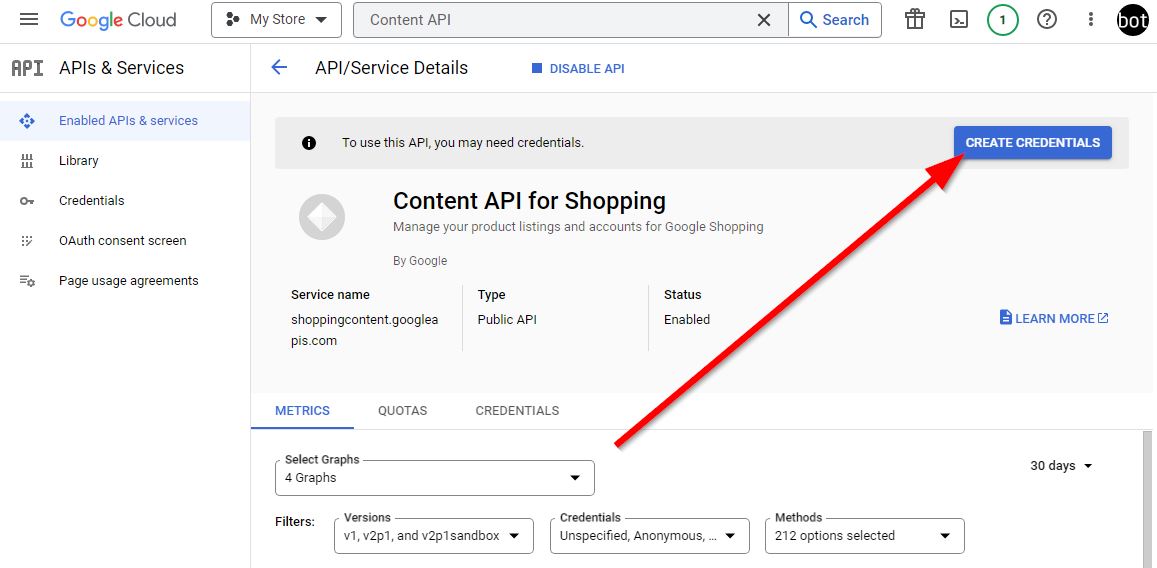
5. Переходим к созданию сервисного аккаунта

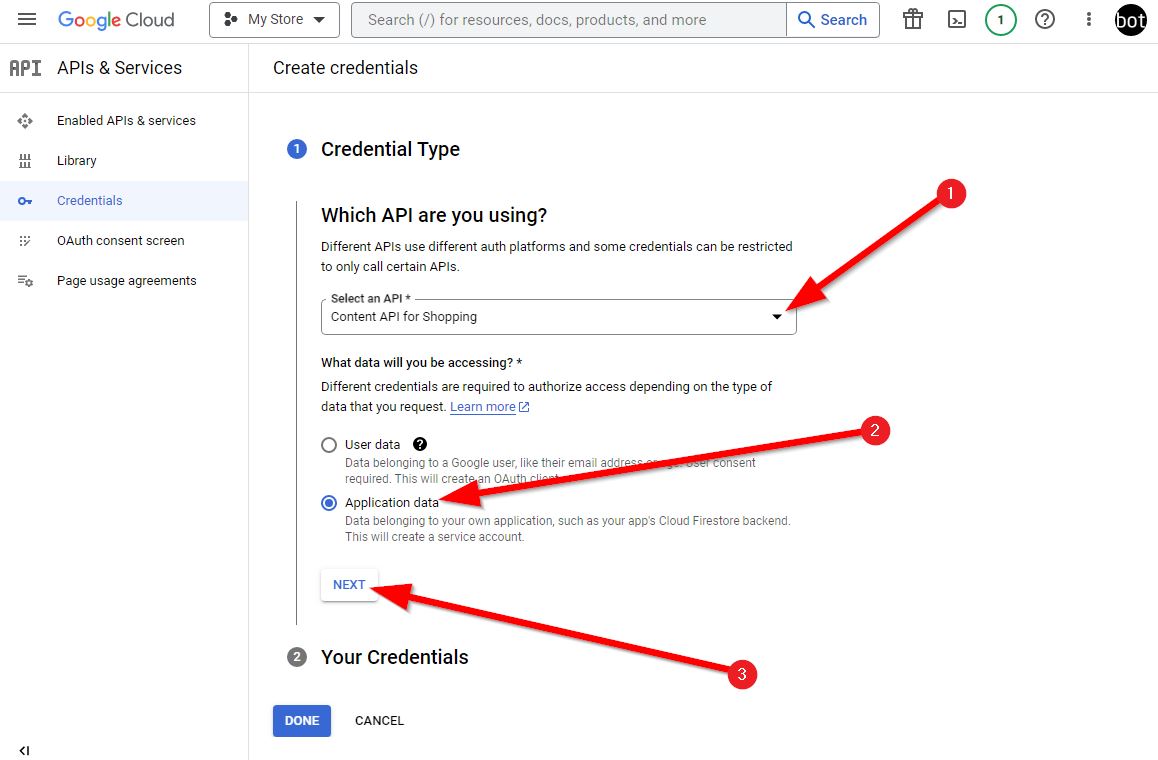
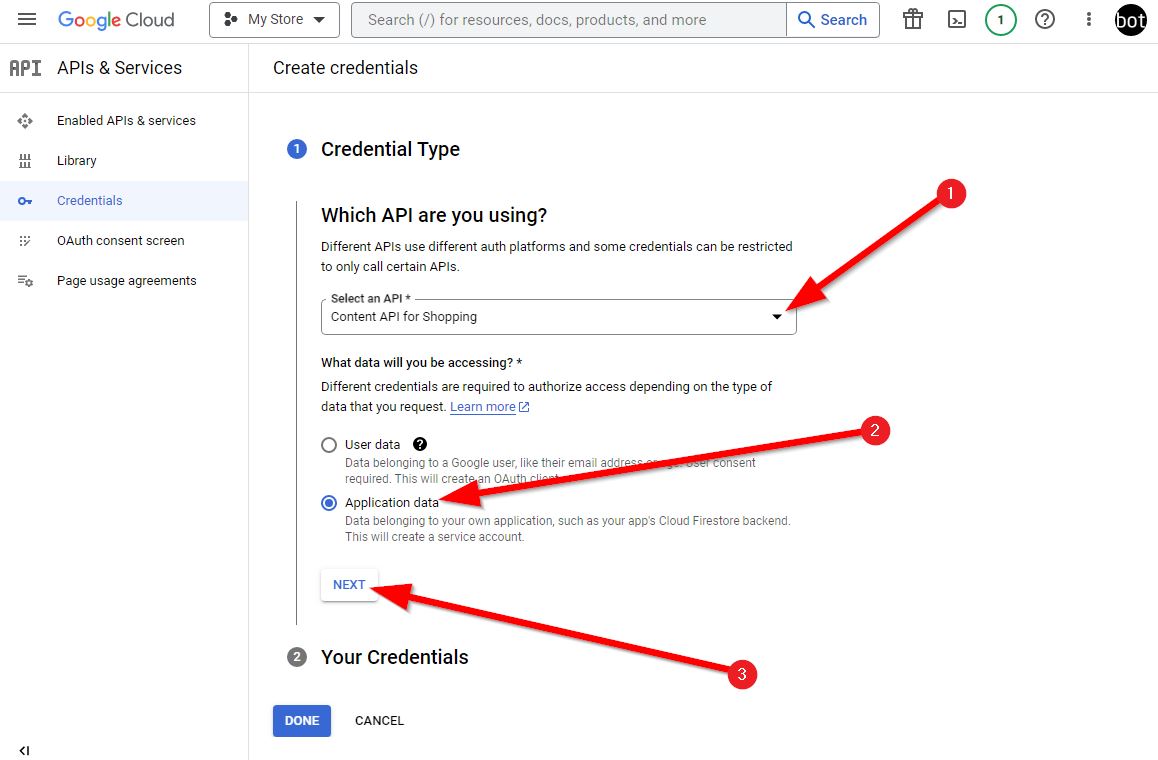
6. Снова выбираем нужное нам API и указываем тип необходимых нам данных "Application data", нажимаем кнопку Next

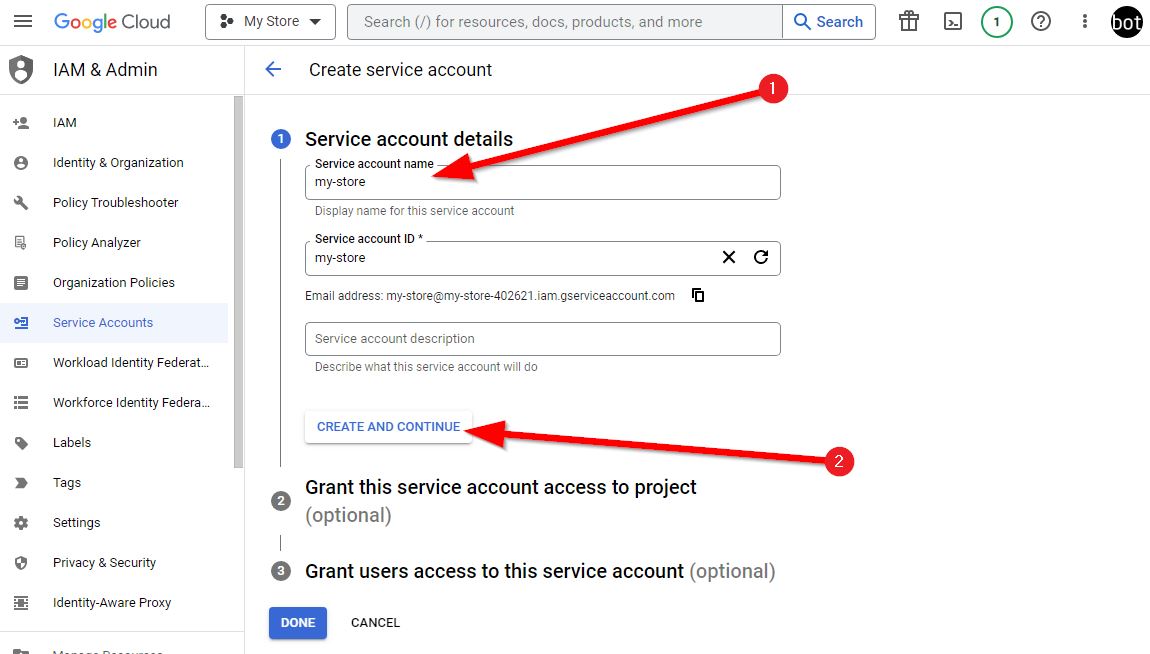
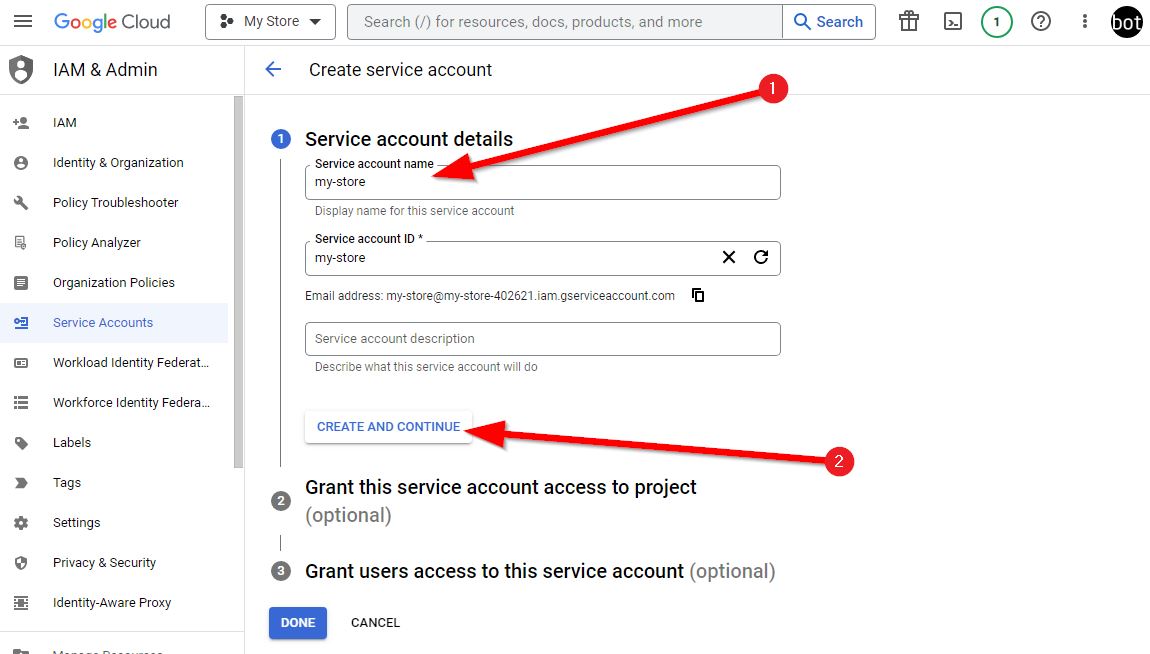
7. На этом этапе придумаем и введем название сервисного аккаунта и нажимаем "Create and continue"

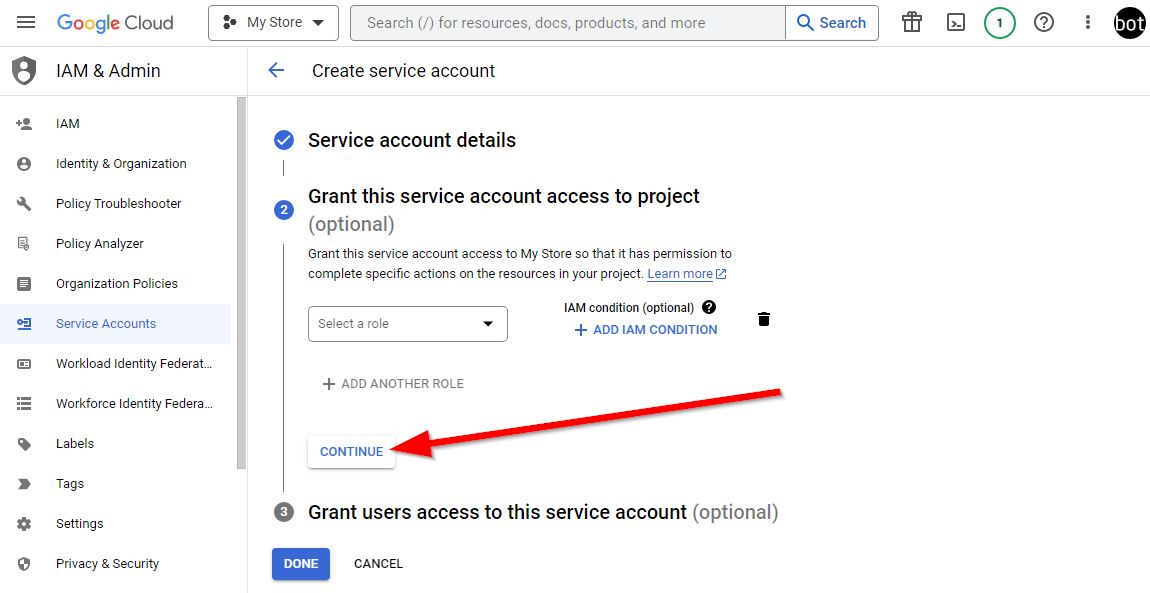
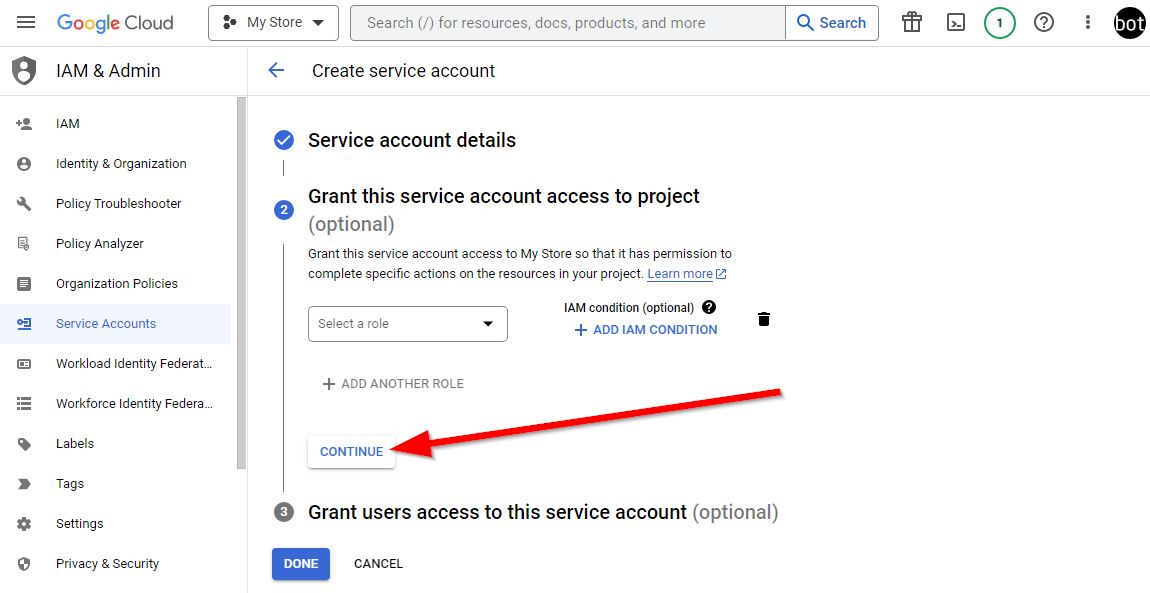
8. Далее ничего не вводим только нажимаем "Continue"

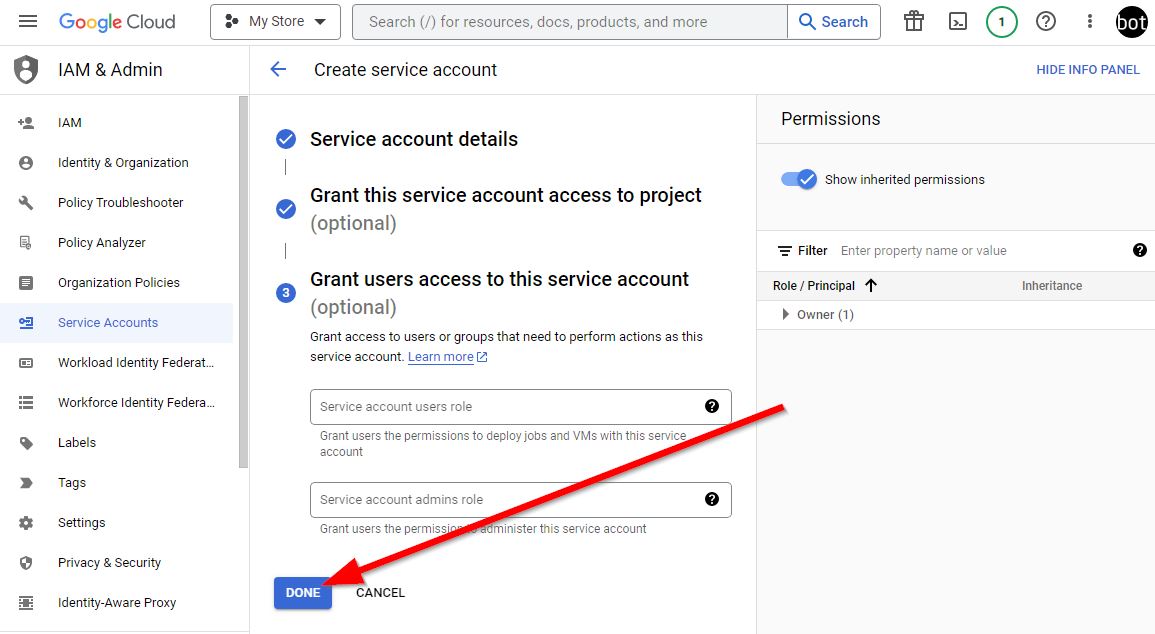
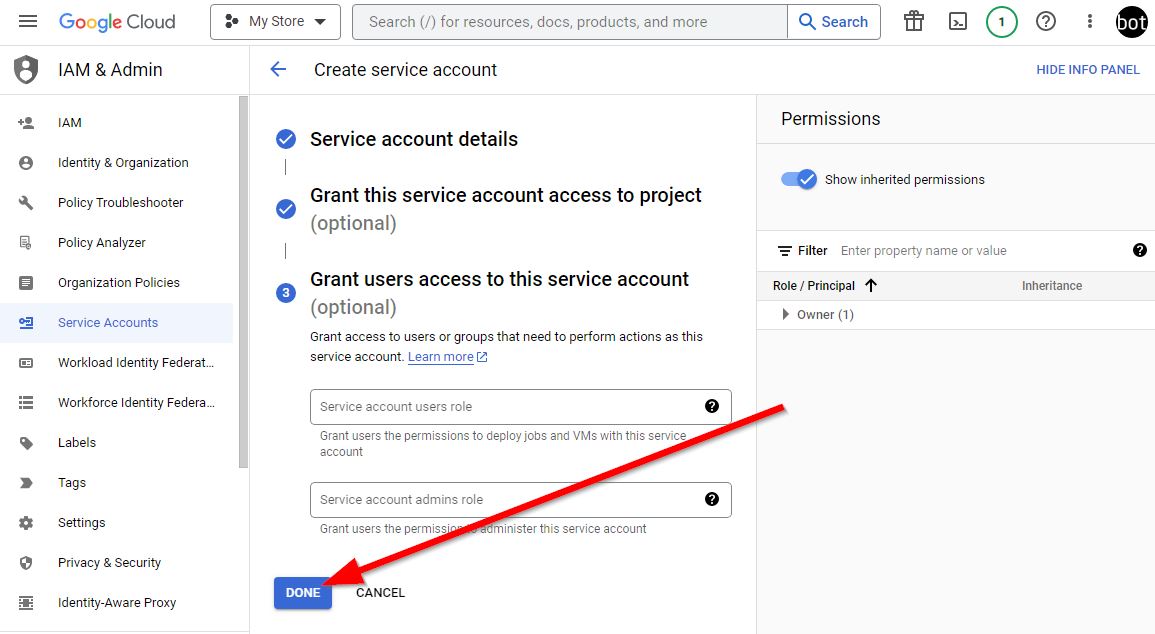
9. Подтверждаем кнопкой "Done" - аккаунт создан

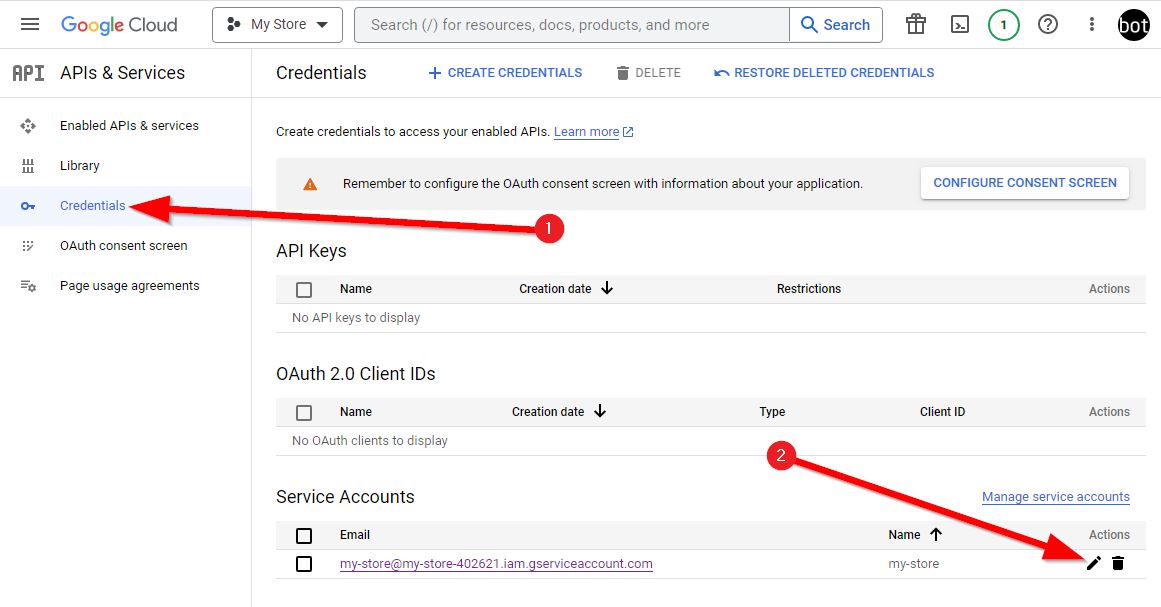
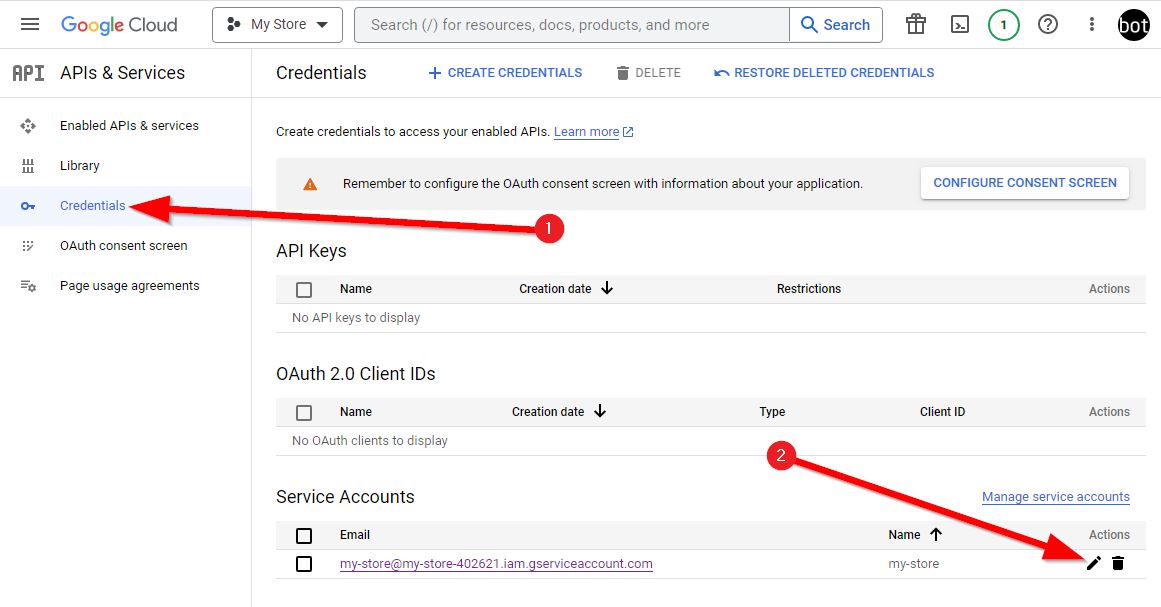
10. Переходим во вкладку Credentials и редактируем там созданный сервисный аккаунт

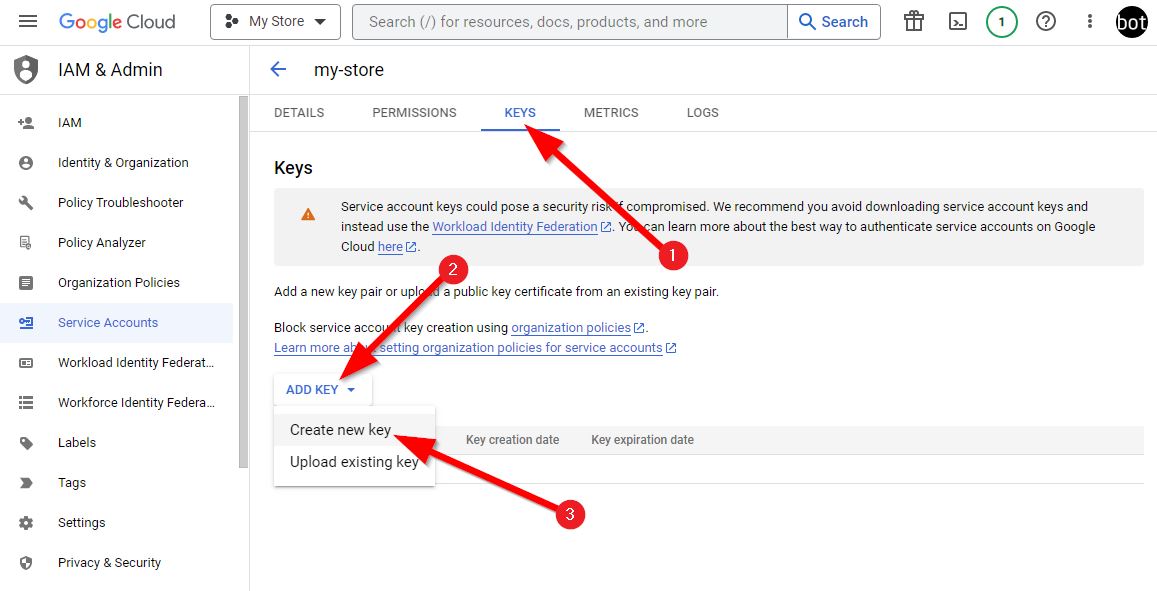
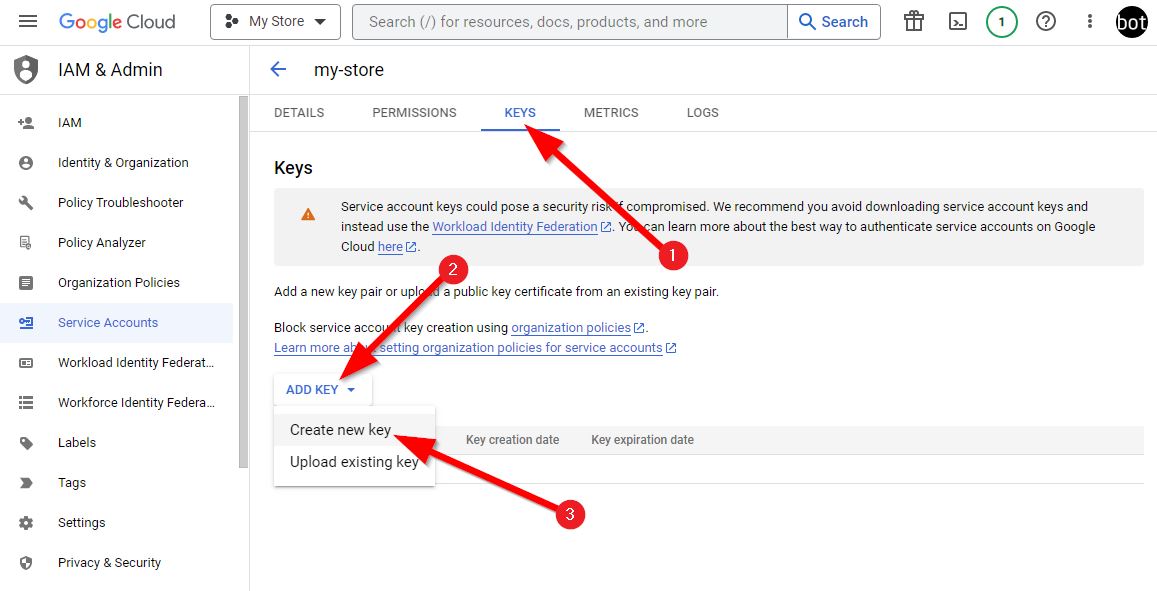
11. Переходим во вкладку Keys, жмем Add key, затем Create new key

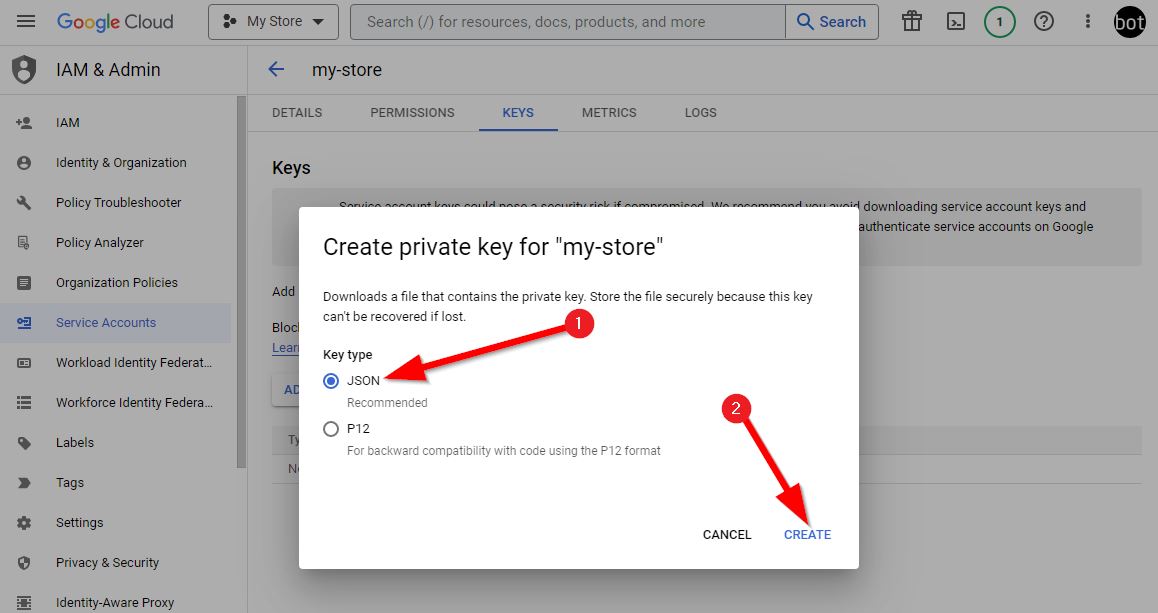
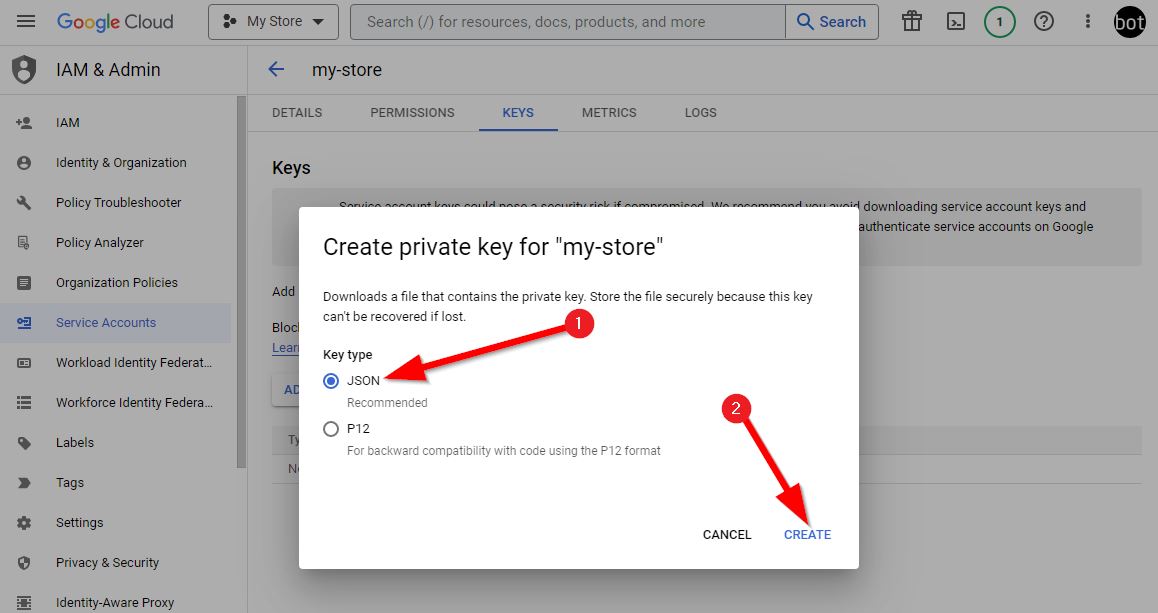
12. Выбираем тип ключа "JSON" и жмем Create. Ключ загружается на компьютер. Запоминаем где он хранится.

Теперь json ключ можно открыть любым текстовым редактором, как Блокнот, и скопировать для вставки в нужную форму. Или выбрать сам файл ключа, если предполагается загрузка json файла.