Сегодня поговорим о системе управления сайтами - OpenCart. На этой системе можно создавать интернет-магазины любой сложности и быстро запустить продажи. Но у нее также, как и у любых других, есть свои недостатки, которые нужно быстрее решить, чтобы ваш сайт работал лучше. Поговорим о недостатках в плане оптимизации под поисковое продвижение CMS OpenCart версий 2.x.x.x и 3.x.x.x. Новую версию 4.0.0.0 пока что рано обсуждать, так как она очень сырая и по официальному реппозиторию видно, что готовится новый релиз, в котором очень много всего переделают.
Начальная SEO оптимизация в OpenCart конечно же присутствует. Это наличие мета-тегов, таких как Title, Meta Description, Meta Keywords (которые, кстати говоря, уже давно не используются Google), ЧПУ, gzip-сжатие, карта сайта xml и html, хлебные крошки breadcrumbs. Но помимо этого, есть проблемы с наличием дублей страниц, нет возможности задать мета-теги для некоторых страниц (например Контакты), нет мироразметки, OpenGraph тегов, нет упрощенных версий страниц для мобильных устройств (т.н. AMP страницы), теги canonical прописаны не у всех страниц. Если у вас мультиязычный сайт - готовьтесь к еще большим проблемам, например нет возможности задать разные мета-теги на разных языках для главной страницы, нет поддержки языковых префиксов в URL, нет hreflang тегов, для связи многоязычных страниц, нет мультиязычной карты сайта.
Во многих из этих случаев проблемы вам помогут решить специальные модули SEO для OpenCart, но можно обойтись и без них, если немного приложить усилия, ведь оно этого стоит. Давайте разберемся, что нужно сделать в первую очередь, чтобы ваш интернет-магазин попал на первые страницы поисковой выдачи.
Основные этапы SEO оптимизации сайта на OpenCart
- Включить и настроить ЧПУ и заполнить SEO URL
- Убрать дубли главной страницы
- Закрыть от индексации ненужные страницы
- Настроить кеширование и gzip-сжатие
- Проверить наличие заголовка с тегом h1 на всех индексируемых страницах, добавить тексты описаний и мета-теги
- Оптимизировать изображения, добавить размеры, alt и title
- Организовать правильную структуру сайта, заголовков и контента. Сделать перелинковку страниц.
- Добавить микроразметку и OpenGraph мета-теги
- Избавиться от ошибок в консоли javascript
- Выполнить проверку кода html и стилей css через валидатор W3C
- Проверить быстродействие сайта в Page Speed Insight
- Заняться линкбилдингом и SMM
1. Настройка ЧПУ OpenCart
Для корректной работы ЧПУ на OpenCart рекомендуетcя установить бесплатный модуль SEO PRO, он позволит убрать дубли страниц, отображать полный путь в хлебных крошках, а еще добавляет у товар такую сущность как "Главная категория". Модуль устанавливается очень просто, загрузкой через админку и обновлением модификаторов. После этого нужно включить ЧПУ в настройках магазина в разделе Система > Настройки > Магазин > вкладка Сервер. Также нужно переименовать файл htaccess.txt, который находится в корне сайта, и дать ему название .htaccess
Теперь важно, чтобы у всех страниц было заполнено поле SEO URL. Это можно сделать вручную, редактируя каждую страницу: категорию, товар и т.д. или же использовать для этих целей модули для автоматического заполнения SEO URL, так называемые генераторы ЧПУ. Можно найти как платные так и бесплатные варианты таких дополнений.
Если после проделанных действий ваши ссылки на сайте не стали ЧПУ - нужно сбросить системный кеш.
2. Убираем дубли главной страницы в OpenCart
Каким бы хорошим SEO Pro ни был, но он не убирает все дубли именно главной страницы, поэтому нужно настроить 301-редиректы всех возможных вариантов ссылок на единственный canonical URL.
Какие же варианты ссылок на главную могут быть? Например:
- http://site.com
- https://site.com
- http://site.com/
- https://site.com/
- http://www.site.com
- https://www.site.com
- http://www.site.com/
- https://www.site.com/
- http://site.com/index.html
- http://site.com/index.php
- и т. д.
Чтобы избавиться от таких дублей необходимо добавить правила переадресации в файл .htaccess, который мы уже упоминали. Ниже приведем правила, для некоторых случаев :
# Редирект ссылок с http на https
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
# Редирект ссылки с www на https ссылку без www
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
3. Закрываем от индексации ненужные страницы
Закрыть страницы от индексации можно несколькими способами:
- через файл robots.txt, который находится в корневом каталоге сайта
- с помощью HTTP-заголовка X-Robots-Tag: noindex
- с помощью мета тега <meta name="robots" content="noindex">
Кстати, функционал для управления тегом noindex через админку присутствует в сборке ocStore, что называется "из коробки".
Для того, чтобы запретить индексацию страниц через robots.txt нужно добавить в этот файл правила, каждое с новой строки:
Disallow: /page1
Disallow: /page2
Если нужно запретить индексацию для конкретного робота - добавляем перед правилами строку с названием робота, например:
User-agent: Baiduspider
или, если последующие правила для всех роботов, кроме тех, что указаны в этом:
User-agent: *
4. Настройка кеширования и сжатия
Сжатие gzip можно включить в настройках магазина Система > Настройки > Магазин > вкладка Сервер > Уровень сжатия, установить значение от 0 до 9. Не рекомендуем устанавливать слишком высокий уровень сжатия, дабы не получить проблемы в работе некоторых ajax скриптов.
Также серверное сжатие можно включить посредством правил в файле .htaccess, в самом конце добавляем правила для сжатия html, css, js, json, xml и шрифтов:
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/rss+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject application/x-font-ttf font/opentype image/svg+xml image/x-icon
AddOutputFilterByType DEFLATE x-font-ttf application/x-font-opentype image/svg+xml
</IfModule>
</IfModule>
Чтобы сервер отдавал браузеру заголовки кеширования изображений, стилей, скриптов и шрифтов, нужно добавить следующие правила:
<IfModule mod_expires.c>
# Enable expires
ExpiresActive On
# Default a cache expiration
ExpiresDefault "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Fonts
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/x-font-woff .woff
AddType image/svg+xml .svg
ExpiresActive on
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
</IfModule>
Кстати, здесь время жизни кеша "1 year" можно менять на свое усмотрение, например так "3 month" или "5 day".
5. Проверка наличия заголовков с тегом h1, описаний и мета-тегов.
Тексты для SEO очень важны, но также важно правильно их оформлять. Например, заголовок страницы должен находиться в теге h1, но у некоторых шаблонах почему-то заголовки делают тегом h2. Это неправильно. Нужно пересмотреть все файлы шаблона и сделать заголовки именно h1. Также для всех страниц нужно добавить описания и мета теги.
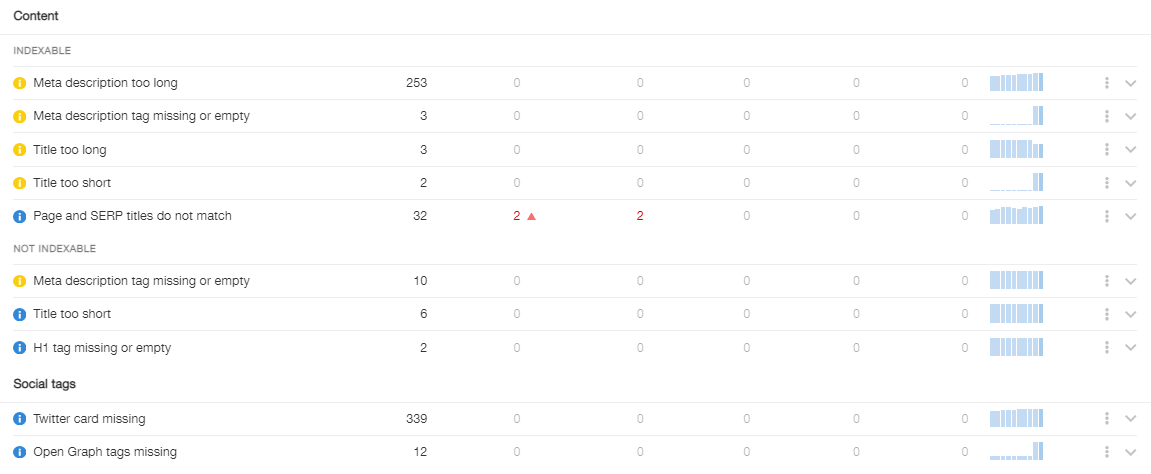
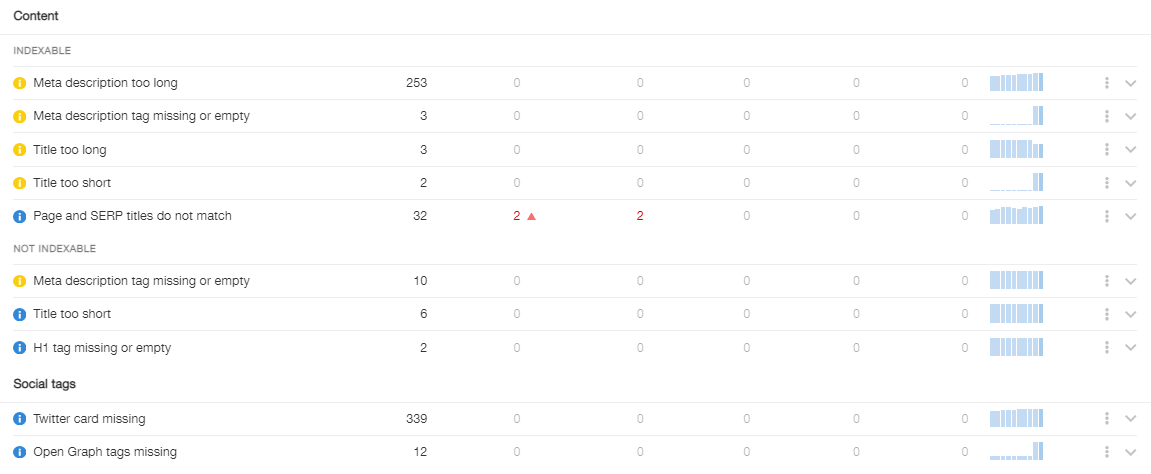
Рекомендуем использовать бесплатный сервис от Ahrefs https://app.ahrefs.com/site-audit для автоматического анализа контента сайта и проверки возможных ошибок в контенте, как наличие h1 и мета-тегов.
Заголовки, описания, мета-теги должны быть уникальными, не стоит копировать одни и те же тексты из страницы в страницу. От этого будут зависеть позиции вашего сайта в поисковой выдаче.

6. Оптимизация изображений и добавление их описаний
Изображения на сайте тоже должны быть оптимизированы. Если у ваш интернет-магазин еще наполняется или он не большой - можно конвертировать все изображения в специальный оптимизированный формат .webp, но если у вас действующий сайт с множеством товаров - можно оптимизировать существующие изображения. В этом вам может помочь бесплатное приложение Caesium. Вам нужно скачать папку с изображениями с вашего сервера, "пропустить" их через эту программу и выгрузить обратно на сервер.
Также важно добавить изображениям уникальные описания в виде атрибутов alt и title, они должны содержать ключевые слова. Кроме этого стоит указать размеры изображений с помощью атрибутов width и height, это важно для новейшей PageSpeed-метрики Cumulative Layout Shift (CLS), которая отслеживает сдвиг макета после первой отрисовки макета при загрузке.
Читайте продолжение в следующей статье про оптимизацю сайта...