Today we will talk about the site management system - OpenCart. On this system you can create online stores of any complexity and quickly launch sales. But it also, like any other, has its own shortcomings, which need to be solved quickly to make your site work better. Let's talk about the disadvantages in terms of optimization for search engine optimization CMS OpenCart versions 2.x.x.x and 3.x.x.x. The new version 4.0.0.0 is too early to discuss because it is very raw and the official repository shows that a new release is being prepared where a lot of things will be redone.
Basic SEO optimization in OpenCart is certainly present. This is the presence of meta tags such as Title, Meta Description, Meta Keywords (which, incidentally, has long been unused by Google), SEO URL, gzip compression, site map xml and html, breadcrumbs. But besides that there are problems with doubled pages, no possibility to set meta tags for some pages (for example Contacts), no world markup, OpenGraph tags, no simplified mobile pages (so called AMP pages), canonical tags are not applied to all pages. If you have a multilingual site - get ready for more problems, such as no possibility to set different meta tags in different languages for the main page, no support for language prefixes in URLs, no hreflang tags to link multilingual pages, no multilingual sitemap.
In many of these cases, special SEO modules for OpenCart will help you solve the problem, but you can do without them if you put in a little effort, because it's worth it. Let's figure out what needs to be done first so that your online store gets on the first pages of search results.
OpenCart SEO optimization steps
- Turn on and set up clear URL and fill in the SEO URL
- Remove duplicate homepage
- Close unnecessary pages from indexation
- Configure caching and gzip compression
- Check the title with h1 tag on all indexed pages, add description texts and meta tags
- Optimize images, add size, alt and title
- Organize the correct structure of the site, headings and content. Add pages cross-linking
- Add structured data and OpenGraph meta tags
- Check errors in the javascript console
- Test html and css styles with W3C validator
- Check the performance of the site in Page Speed Insight
- Perform link building and SMM
1. Enable SEO URL (clear URL, SEF)
For the correct working of SEO URL on OpenCart is recommended to install a free module SEO PRO, it will remove duplicate pages, display the full path in the breadcrumbs, and also add such an entity as "main category". The module is installed very simply by downloading through the admin panel and update the modifiers. After that you need to enable SEO URL in store settings under System > Settings > Store > Server tab. You will also need to rename the file htaccess.txt, which is located at the root of the site, and give it the name .htaccess
Now it is important for all pages to have the SEO URL field filled in. This can be done manually by editing each page: category, product, etc., or you can use for this purpose modules to automatically fill SEO URLs, so-called SEO URL generators. You can find both paid and free options for such add-ins.
If after the above steps your links on the site are not NC - you need to reset the system cache.
2. Remove the duplicates of the main page in OpenCart
No matter how good SEO Pro is, but it does not remove all the duplicates of the main page, so you need to configure 301 redirects all possible options for links to a single canonical URL.
So what kind of variants of links to the main page can be? For example:
http://site.com
https://site.com
http://site.com/
https://site.com/
http://www.site.com
https://www.site.com
http://www.site.com/
https://www.site.com/
http://site.com/index.html
http://site.com/index.php
etc.
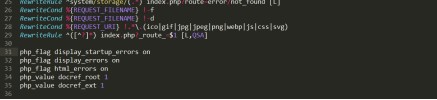
To get rid of such duplicates, you need to add redirection rules to the .htaccess file, which we've already mentioned. Here are the rules, for some cases :
# Redirect links from http to https
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
# Redirect link from www to https link without www
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
3. Block pages from search index
You can close pages from indexing in several ways:
- in robots.txt file, which is in the root directory of the site
- using the HTTP header X-Robots-Tag: noindex
- via the meta tag <meta name="robots" content="noindex">.
By the way, the functionality to control the noindex tag through the admin panel is present in the ocStore build, which is called "out of the box".
In order to disallow indexing of pages via robots.txt you need to add rules to this file, each from a new line:
Disallow: /page1
Disallow: /page2
If you want to disallow indexing for a specific robot, before the rules add a line with the name of the robot, for example:
User-agent: Baiduspider
Or if the following rules are for all robots except the ones specified in this one:
User-agent: *
4. Configuring caching and compression
You can enable gzip compression in the Store settings System > Settings > Store > Server tab > Compression level, set the value from 0 to 9. We do not recommend setting the compression level too high, so as not to get problems in the work of some ajax scripts.
Also, you can enable server compression through the rules in the file .htaccess, at the very end add the rules for html, css, js, json, xml and fonts compression:
<IfModule mod_deflate.c>
<IfModule mod_filter.c>.
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/rss+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject application/x-font-ttf font/opentype image/svg+xml image/x-icon
AddOutputFilterByType DEFLATE x-font-ttf application/x-font-opentype image/svg+xml
</IfModule>
</IfModule>
For the server to give the browser caching headers for images, styles, scripts and fonts, you need to add the following rules:
<IfModule mod_expires.c>
# Enable expires
ExpiresActive On
# Default a cache expiration
ExpiresDefault "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpg "access plus 1 year
ExpiresByType image/jpeg "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 year
ExpiresByType application/javascript "access plus 1 year
ExpiresByType text/javascript "access plus 1 year
# Fonts
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/x-font-woff .woff
AddType image/svg+xml .svg
ExpiresActive on
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
</IfModule>
By the way here the lifetime of "1 year" cache can be changed as you want, for example "3 month" or "5 day".
5. Check for headers with h1 tag, descriptions and meta tags.
Texts for SEO are very important, but it's also important to get them right. For example, the title of the page should be in the tag h1, but some templates for some reason make the title tag h2. This is wrong. You need to review all the files in the template and make headings are h1. Also, for all pages need to add descriptions and meta tags.
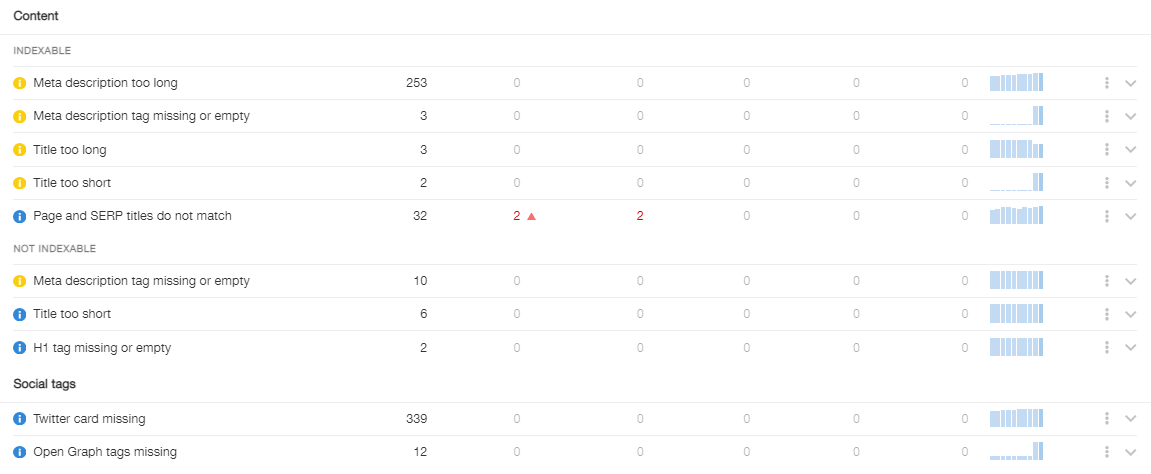
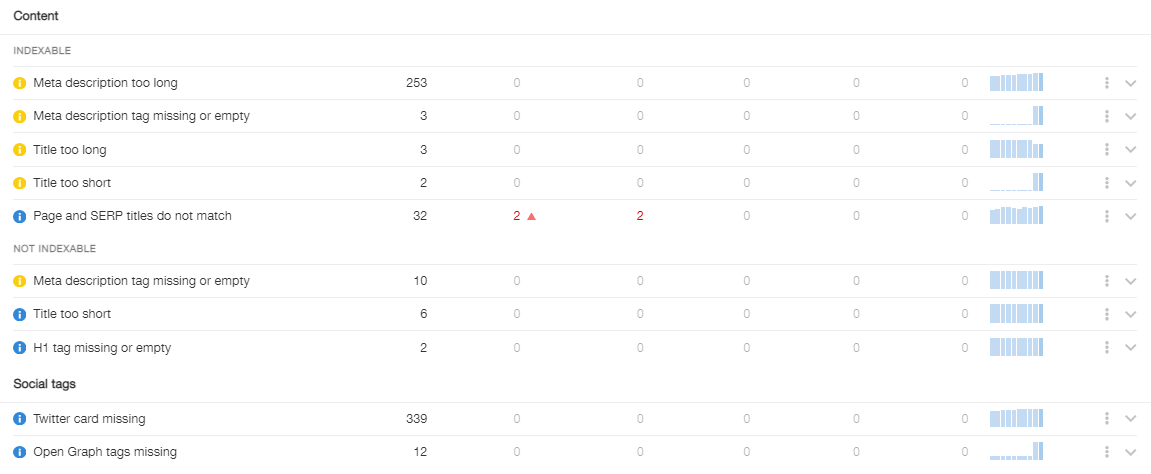
We recommend using free service from Ahrefs https://app.ahrefs.com/site-audit for automatic analysis of site content and check possible errors in the content, as the presence of h1 and meta tags.
Headings, descriptions, meta-tags should be unique, do not copy the same text from page to page. This will depend on the position of your site in search results.

6. Optimizing images and adding their descriptions
The images on the site should also be optimized. If your e-shop is still being filled or it is not big - you can convert all the images to a special optimized .webp format, but if you have an active website with lots of products - you can optimize the existing images. The free Caesium application can help you with this. You need to download a folder with images from your server, "pass" them through this program and upload them back to the server.
It is also important to add unique descriptions to images in the form of alt and title attributes, they should contain keywords. In addition, you should specify the size of images with attributes width and height, it is important for the latest PageSpeed metric Cumulative Layout Shift (CLS), which tracks the shift of the layout after the first rendering of the layout at upload.
Read more in the next article...