Сьогодні поговоримо про систему керування сайтами – OpenCart. На цій системі можна створювати інтернет-магазини будь-якої складності та швидко запустити продажі. Але вона також, як і будь-які інші, має свої недоліки, які потрібно швидше вирішити, щоб ваш сайт працював краще. Поговоримо про недоліки щодо оптимізації під пошукове просування CMS OpenCart версій 2.x.x.x і 3.x.x.x. Нову версію 4.0.0.0 поки що рано обговорювати, оскільки вона дуже сира і за офіційним репозиторієм видно, що готується новий реліз, в якому дуже багато змін.
Базова SEO оптимізація в OpenCart звичайно ж присутня. Це наявність мета-тегів, таких як Title, Meta Description, Meta Keywords (останні, до речі, вже давно не використовуються Google), ЧПУ, gzip-стискання, карта сайту xml і html, хлібні крихти breadcrumbs. Але крім цього, є проблеми з наявністю дублів сторінок, немає можливості задати мета-теги для деяких сторінок (наприклад, Контакти), немає мікророзмітки, OpenGraph тегів, немає спрощених версій сторінок для мобільних пристроїв (т.зв. AMP сторінки), теги canonical прописані не у всіх сторінок. Якщо у вас мультимовний сайт - готуйтеся до ще більших проблем, наприклад, немає можливості задати різні мета-теги різними мовами для головної сторінки, немає підтримки мовних префіксів в URL, немає hreflang тегів, для зв'язку багатомовних сторінок, немає мультимовної карти сайту.
У багатьох із цих випадків проблеми вам допоможуть вирішити спеціальні модулі SEO для OpenCart, але можна обійтися і без них, якщо трохи докласти зусиль, адже воно цього варте. Давайте розберемося, що потрібно зробити в першу чергу, щоб ваш інтернет-магазин потрапив на перші сторінки пошукової видачі.
Основні етапи SEO оптимізації сайту на OpenCart
- Включити та налаштувати ЧПУ та заповнити SEO URL
- Забрати дублі головної сторінки
- Закрити від індексації непотрібні сторінки
- Налаштувати кешування та gzip-стиск
- Перевірити наявність заголовка з тегом h1 на всіх сторінках, що індексуються, додати тексти описів і мета-теги
- Оптимізувати зображення, додати розміри, alt та title
- Організувати правильну структуру сайту, заголовків і контенту. Зробити перелінкування сторінок.
- Додати мікророзмітку та OpenGraph мета-теги
- Позбутися помилок у консолі javascript
- Виконати перевірку коду html та стилів css через валідатор W3C
- Перевірити швидкодію сайту в Page Speed Insight
- Зайнятися лінкбілдінгом та SMM
1. Налаштування ЧПУ OpenCart
Для коректної роботи ЧПУ на OpenCart рекомендується встановити безкоштовний модуль SEO PRO, він дозволить прибрати дублі сторінок, відображати повний шлях у хлібних крихтах, а ще додає товар таку сутність як "Головна категорія". Модуль встановлюється дуже просто, завантаженням через адмінку та оновленням модифікаторів. Після цього потрібно увімкнути ЧПУ (або ЛЗУ якщо перекладати українською) у налаштуваннях магазину в розділі Система > Установки > Магазин > вкладка Сервер. Також потрібно перейменувати файл htaccess.txt, що знаходиться в корені сайту, і дати йому назву .htaccess
Тепер важливо, щоб у всіх сторінках було заповнено поле SEO URL. Це можна зробити вручну, редагуючи кожну сторінку: категорію, товар тощо. або ж використовувати для цього модулі для автоматичного заповнення SEO URL, так звані генератори ЧПУ. Можна знайти як платні, так і безкоштовні варіанти таких доповнень.
Якщо після виконаних дій ваші посилання на сайті не стали ЧПУ – потрібно скинути системний кеш.
2. Прибираємо дублі головної сторінки в OpenCart
Яким би хорошим SEO Pro не був, але він не прибирає всі дублі саме головної сторінки, тому потрібно налаштувати 301-редиректи всіх можливих варіантів посилань на єдину canonical URL.
Які варіанти посилань на головну можуть бути? Наприклад:
http://site.com
https://site.com
http://site.com/
https://site.com/
http://www.site.com
https://www.site.com
http://www.site.com/
https://www.site.com/
http://site.com/index.html
http://site.com/index.php
і т.д.
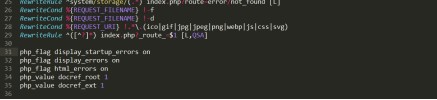
Щоб позбавитися таких дублів необхідно додати правила переадресації у файл .htaccess, який ми вже згадували. Нижче наведемо правила, для деяких випадків:
# Редирект посилань з http на https
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
# Редирект посилання з www на https посилання без www
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
3. Закриваємо від індексації непотрібні сторінки
Закрити сторінки від індексації можна кількома способами:
- через файл robots.txt, який знаходиться у кореневому каталозі сайту
- за допомогою HTTP-заголовка X-Robots-Tag: noindex
- за допомогою мета тегу <meta name="robots" content="noindex">
До речі, функціонал для керування тегом noindex через адмінку присутній у збірці ocStore "з коробки".
Для того, щоб заборонити індексацію сторінок через robots.txt, потрібно додати до цього файлу правила, кожне з нового рядка:
Disallow: /page1
Disallow: /page2
Якщо потрібно заборонити індексацію для конкретного робота - додаємо перед правилами рядок під назвою робота, наприклад:
User-agent: Baiduspider
або якщо наступні правила для всіх роботів, крім тих, що зазначені в цьому:
User-agent: *
4. Налаштування кешування та стиснення
Стиснення gzip можна увімкнути в налаштуваннях магазину Система > Установки > Магазин > вкладка Сервер > Рівень стиснення, встановити значення від 0 до 9. Не рекомендуємо встановлювати надто високий рівень стиснення, щоб уникнути проблем у роботі деяких ajax скриптів.
Також серверне стискання можна включити за допомогою правил у файлі .htaccess, в самому кінці додаємо правила для стиснення html, css, js, json, xml і шрифтів:
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/rss+xml
AddOutputFilterByType DEFLATE application/json
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject application/x-font-ttf font/opentype image/svg+xml image/x-icon
AddOutputFilterByType DEFLATE x-font-ttf application/x-font-opentype image/svg+xml
</IfModule>
</IfModule>
Щоб сервер віддавав браузеру заголовки кешування зображень, стилів, скриптів та шрифтів, потрібно додати такі правила:
<IfModule mod_expires.c>
# Enable expires
ExpiresActive On
# Default a cache expiration
ExpiresDefault "access plus 1 year"
# Images
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Fonts
AddType application/vnd.ms-fontobject .eot
AddType application/x-font-ttf .ttf
AddType application/x-font-opentype .otf
AddType application/x-font-woff .woff
AddType image/svg+xml .svg
ExpiresActive on
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
</IfModule>
До речі, тут час життя кешу "1 year" можна змінювати на власний розсуд, наприклад так "3 month" або "5 day".
5. Перевірка наявності заголовків з тегом h1, описів та мета-тегів.
Тексти для SEO дуже важливі, але також важливо правильно їх оформляти. Наприклад, заголовок сторінки повинен знаходитись у тегу h1, але в деяких шаблонах чомусь заголовки роблять тегом h2. Це не правильно. Потрібно переглянути всі файли шаблону та зробити заголовки саме h1. Також для всіх сторінок потрібно додати опис та мета теги.
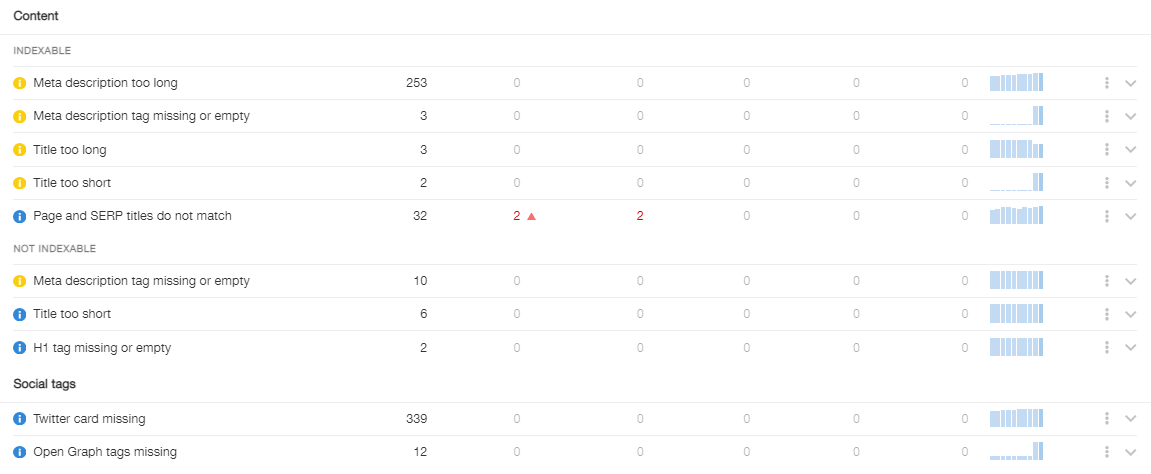
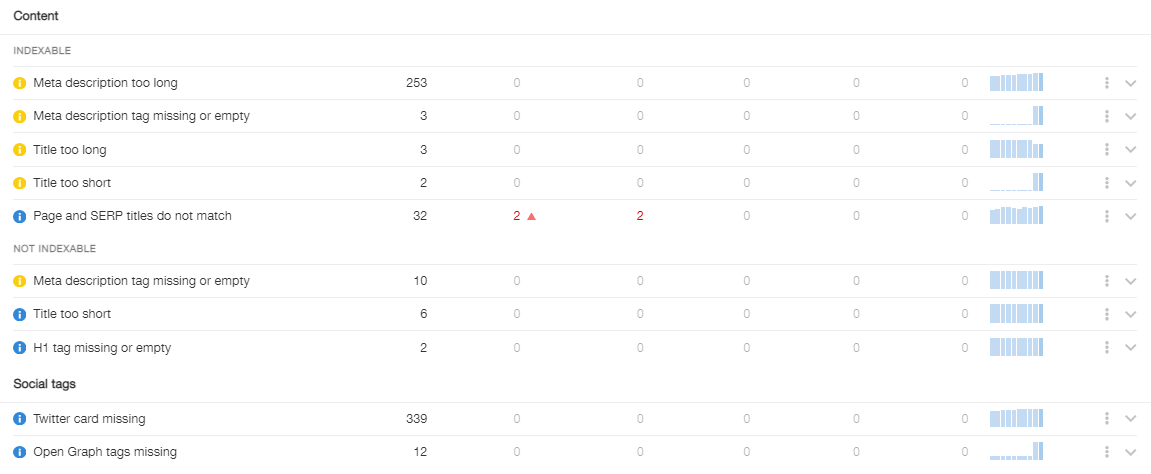
Рекомендуємо використовувати безкоштовний сервіс від Ahrefs https://app.ahrefs.com/site-audit для автоматичного аналізу контенту сайту та перевірки можливих помилок у контенті, як наявність h1 та мета-тегів.
Заголовки, описи, мета-теги повинні бути унікальними, не варто копіювати ті самі тексти зі сторінки в сторінку. Від цього залежатимуть позиції вашого сайту у пошуковій видачі.

6. Оптимізація зображень та додавання їх описів
Зображення на сайті також мають бути оптимізовані. Якщо ваш інтернет-магазин ще наповнюється або він не великий - можна конвертувати всі зображення в спеціальний оптимізований формат .webp, але якщо у вас діючий сайт з безліччю товарів - можна оптимізувати існуючі зображення. У цьому вам може допомогти безкоштовний додаток Caesium. Вам потрібно завантажити папку із зображеннями з вашого сервера, "пропустити" їх через цю програму та вивантажити назад на сервер.
Також важливо додати зображенням унікальні описи як атрибутів alt і title, вони мають містити ключові слова. Крім цього, варто вказати розміри зображень за допомогою атрибутів width і height, це важливо для новітньої PageSpeed-метрики Cumulative Layout Shift (CLS), яка відстежує зсув макета після першого відтворення макета при завантаженні.
Читайте продовження у наступній статті про оптимізацію сайту...