In this article, we will tell you how to track store conversions on OpenCart and transfer the value of conversions to Google Analytics (GA4) and Google Ads.
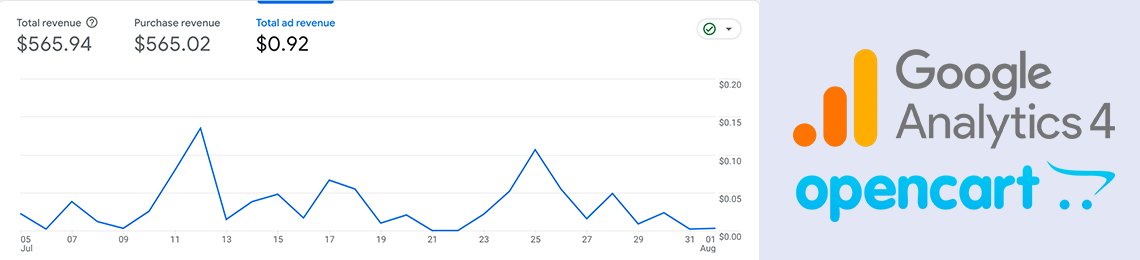
Detailed information about conversions allows you to monitor the effectiveness of an advertising campaign or search engine optimization strategy of an online store. Statistics on the dynamics of the value of conversions over a certain period of time allow you to evaluate total revenue and the profitability of advertising or optimization costs.
You can track general website statistics by inserting the "gtag" tracking code. It can be added in OpenCart in a standard module which can be found under Extensions > Extensions > select extension type "Analytics" > Google Analytics.
To track events such as conversions, you need to additionally integrate event code into buttons or pages. For this, you can use ready-made modules or add the code yourself. For example, we have a free extension for integration GA4 Key Events and an event integration module for the product page. We'll look at adding event code manually.
In order to track conversions in OpenCart and transfer their value to Google Analytics and related services, you need to determine where exactly this or that conversion takes place. For example, we will track the successful completion of an order and transfer data about the order, such as the list of products, their cost and quantity, to GA4. The conversion page, in this case, will be the successful OpenCart order page, to which the buyer is automatically redirected after paying for the order. It should be noted that for different configurations of payment methods and order processing modules, the successful order page on your website may be a different, non-standard page. Here's an example for a standard checkout success page, which typically has the URL index.php?route=checkout/success or a SEO URL version of it.
How to set conversion values in OpenCart
So, let's move on to the instructions for integrating the "order" conversion tracking code and its value. This tutorial is for OpenCart 3 and OpenCart 4, but it will also work in OpenCart 2 if you convert the twig code to php.
1. In the file catalog/controller/checkout/success.php
after the line:
if (isset($this->session->data['order_id'])) { add:
$this->load->model('checkout/order');
$data['order_info'] = $this->model_checkout_order->getOrder($this->session->data['order_id']);
$data['products'] = $this->model_checkout_order->getOrderProducts($this->session->data['order_id']);
2. In the file catalog/view/theme/шаблон/template/common/success.twig
before the line:
{{ footer }} add:
{% if order_info %}
<script>
gtag("event", "purchase", {
transaction_id: "{{ order_info.order_id }}",
value: {{ order_info.total }},
currency: "{{ order_info.currency_code }}",
items: [
{% set k = 0 %}
{% set count_products = products|length %}
{% for product in products %}
{% set k = k + 1 %}
{
item_id: "{{ product.model }}",
item_name: "{{ product.name }}",
currency: "{{ order_info.currency_code }}",
price: {{ product.price }},
quantity: {{ product.quantity }}
{% if k==count_products %} } {% else %} }, {% endif %}
{% endfor %}
]
});
</script>
{% endif %} In this case, we pass the "purchase" conversion, which is one of the standard ones. If necessary, you can change the name of the conversion.
If you want only orders with a certain order status to be transferred, modify the previous code by adding the order status check:
{% order_info and order_info.order_status_id == '5' %}
here event script
{% endif %}
3. After that, you need to update all possible caches that you have, this can be done in the admin: cache of modifiers, cache of twig templates (theme cache), cache of special caching modules.
As you can see, it is not difficult at all. This method allows you to track various conversions in OpenCart.