Working with OpenCart 3.0, we often encounter various inconveniences, but at
the same time we adapt to them, because there are no other options or we
simply do not have time to search for solutions. One of these inconveniences
is the limited functionality of the Summernote visual text editor.
Summernote in OpenCart 3 does not have as extensive a set of formatting
features as, for example, CKEditor or TinyMCE. This may be a limitation for
users who require more complex text formatting. However, some things can
still be corrected, and then using Summernote will become more convenient,
especially for those who are accustomed to this editor and do not want to
change it to other, more functional ones.
Problems in the Summernote editor used in OpenCart 3.0.x.x that the fix
solves:
-
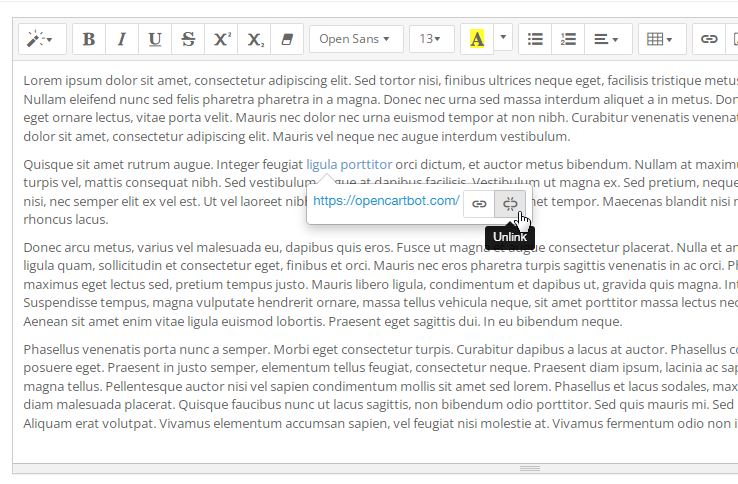
Adds quick viewing and editing of links in the text by clicking on the link.
-
Adds a button to remove the link from the text. Now you don't have to go
into the code to remove a specific link from the text.
-
Adds the ability to quickly set the rel="nofollow" attribute when adding
or editing links. This attribute is very important if you plan to add
external links to product descriptions, categories, or blog posts.
- Adds more options to the image upload form
-
Adds buttons: italic <i>, strikethrough <strike>, subscript
<sub>, superscript <sup>, horizontal line <hr>.
- Adds missing font sizes, more options to choose from.
-
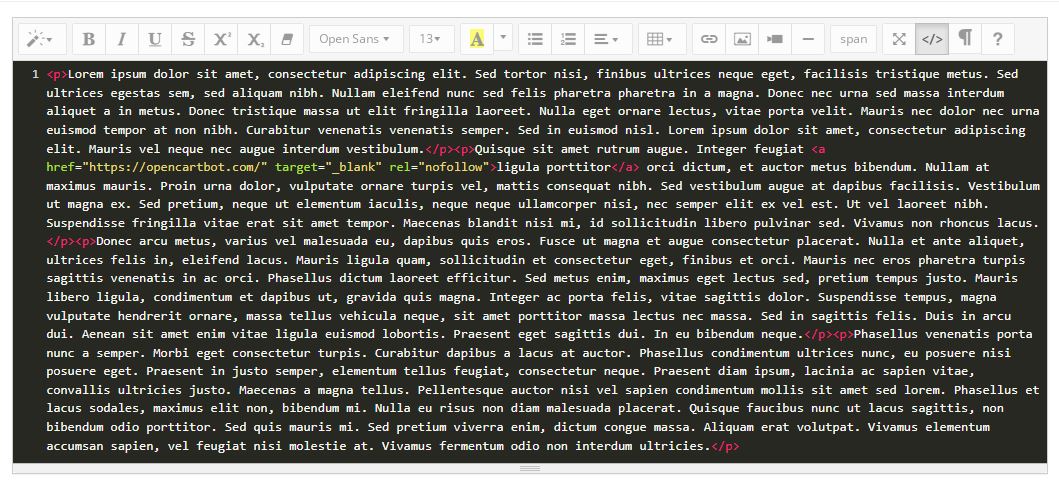
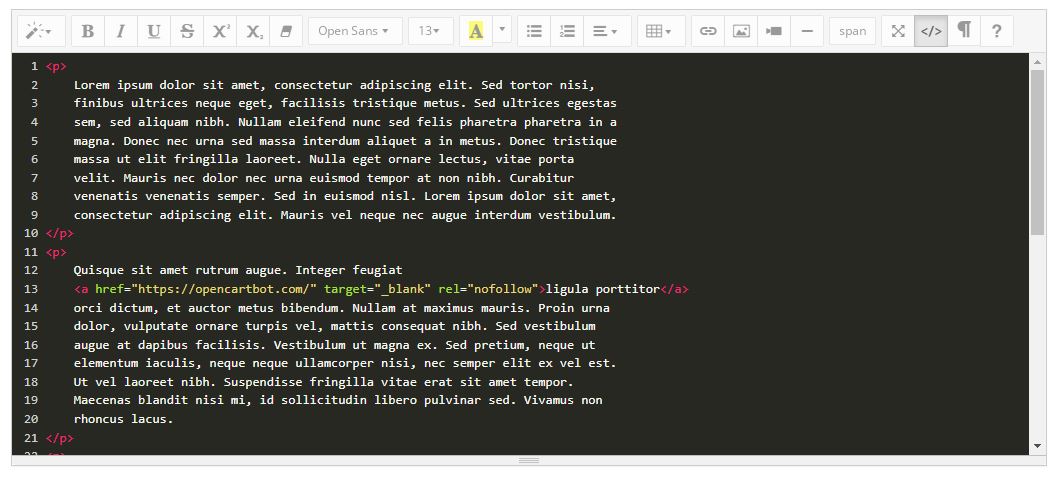
Adds a text formatting button in code view. By default in the code mode,
we see a solid canvas of code that has been thrown together. Pressing
its button will transform the code into a readable form, with indents
and line breaks.
-
Adds a custom <span> button that can be reworked to add any other
code or text.
- Fixes an issue with saving text in Summernote code mode.
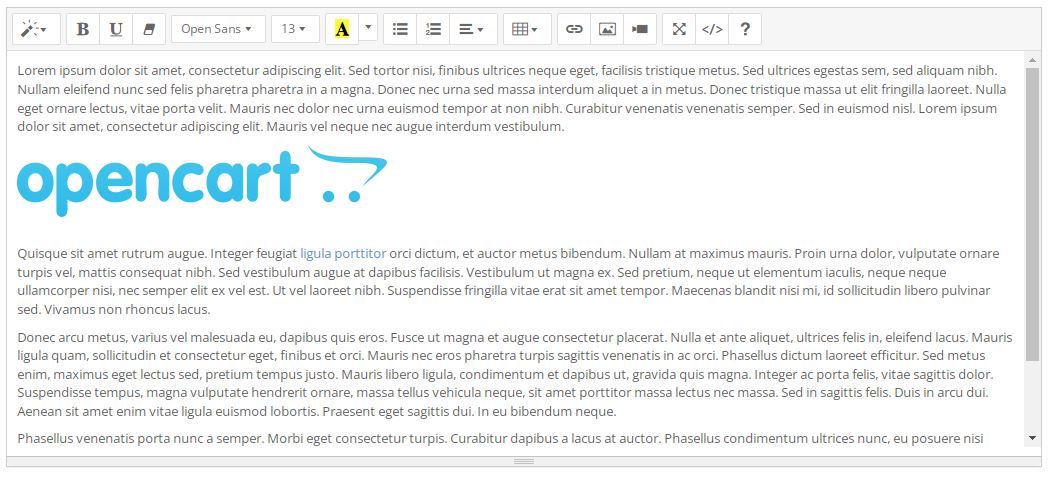
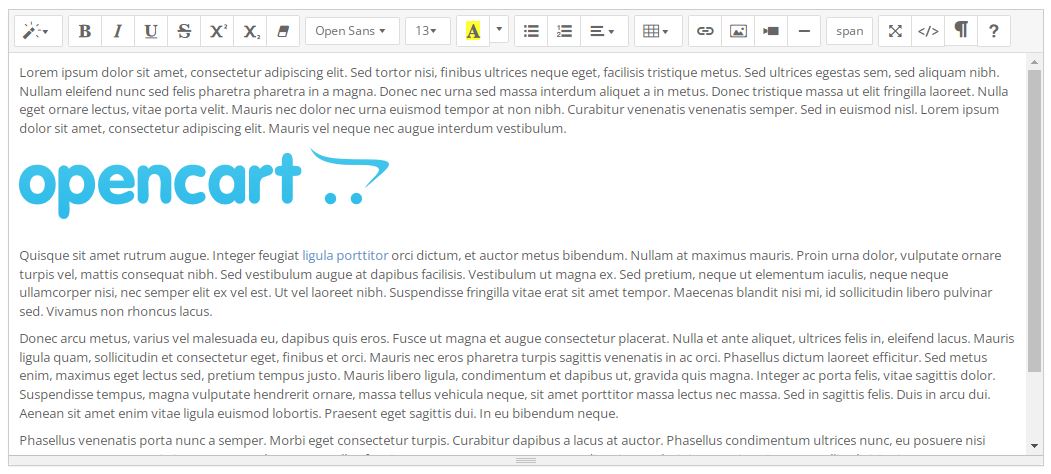
Summernote in OpenCart 3 – before and after
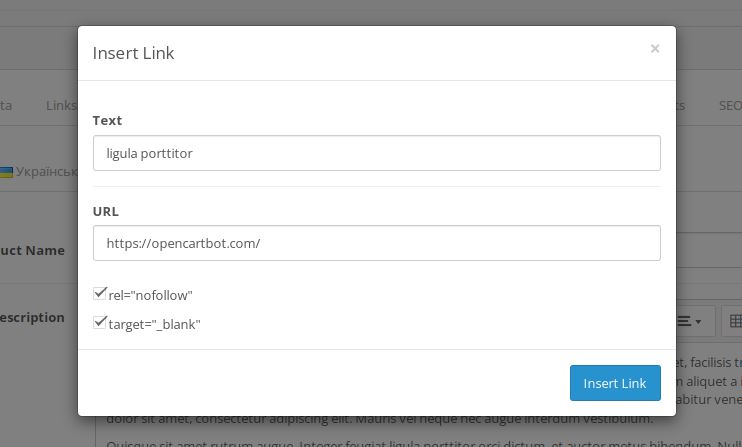
Improved link form in Summernote in OpenCart 3.0
The form for adding links in Summernote is very simple and consists of only
three fields: anchor, link and choice of method for opening the link. There
can be many attributes in an html link, but the one that is missing the most
in the editor is the rel="nofollow" attribute, especially when adding
external links. That's why we added this option, as well as the ability to
view URL links, edit and delete them without going into code mode.
Examples of Summernote improvements in OpenCart 3.0.x.x
Formatting code by clicking the "Format HTML" button - before and after.
You can download our Summernote fix - an extension that will improve your
editor in OpenCart 3, and install it through the installer in the admin
panel. This is not a module, but simply corrected Summernote plugin files.
So you should know that this fix replaces the default Summernote files in
the admin/view/javascript/summernote/ folder. Therefore, before
installation, you need to take care of a backup copy of your site or just
this folder, or clearly understand what you are doing and how you can
restore the original files from this folder in case of problems. No claims
will be accepted regarding the performance of these fixes. You install the
fix at your own discretion.
Under no circumstances do we recommend using this extension on OpenCart
versions other than 3.0.x.x. Testing was carried out on OpenCart 3.0.3.7,
3.0.3.8, 3.0.3.9.